Flex IDE提供了一個好用的功能,可把網路上的WebService解析並產生類別,讓在使用WebService時可明確知道有那些方法,並產生明確的接收事件跟VO
首先選擇 Data -> Import WebService,在跳出的視窗選要儲存的位置
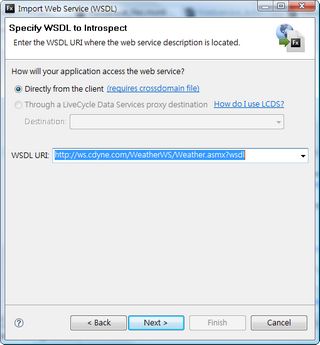
之後輸入要匯入的 WebService WSDL URL
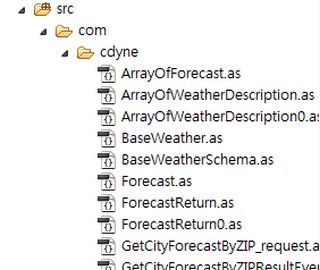
等轉換完成後你會看到一包分好的類別
之後把整包類別做好連結,就可像程式一樣調用方法跟事件,由於有code hit使用起來還蠻方便的
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxmlquot; layout="absolute" applicationComplete="main();">
<mx:Script>
<![CDATA[
import mx.utils.ObjectUtil;
import com.cdyne.WeatherReturn;
import com.cdyne.GetCityWeatherByZIP_request;
import com.cdyne.GetCityWeatherByZIPResultEvent;
import com.cdyne.GetWeatherInformation_request;
import com.cdyne.GetWeatherInformationResultEvent;
import com.cdyne.Weather;
[Bindable]
private var myWeater:Weather = new Weather();
private function main():void
{
myWeater.addgetCityWeatherByZIPEventListener(resultHandler);
}
private function resultHandler(event:GetCityWeatherByZIPResultEvent):void
{
var weaterReturn:WeatherReturn = WeatherReturn(event.result);
msg.text = weaterReturn.City;
}
private function useListener():void
{
myWeater.getCityWeatherByZIP(zipField.text);
}
private function useLastResult():void
{
var request:GetCityWeatherByZIP_request = new GetCityWeatherByZIP_request();
request.ZIP = zipField.text;
myWeater.getCityWeatherByZIP_request_var = request;
myWeater.getWeatherInformation_send();
}
]]>
</mx:Script>
<mx:TextArea x="10" y="10" width="487" height="204" id="msg" text="{myWeater.getWeatherInformation_lastResult}"/>
<mx:Button x="153" y="222" label="use Listener" click="useListener()"/>
<mx:Button x="256" y="222" label="use LastResult" click="useLastResult()"/>
<mx:TextInput x="10" y="222" width="135" id="zipField" text="37217"/>
</mx:Application>
這個範例測試兩種收值方法,一種是用send及lastResult,另一種是用EventLitener去監聽事件,雖然都是用匯入的 WebService方法,但概念跟一般WebService用法相同








0 意見 :: 使用Flex import WebService
張貼留言