由於好用的google page已關閉,目前正在找新的空間放置,如果期間有連結不正常,還請多多包涵
[練習]在Flash中使用Plurk API
雖然Plurk API早已不是新聞,但由於Plurk沒設Flash的存取策略檔(crossdomain.xml),所以Flash一直無法在網路上調用API,只能使用較低安全性的本機版,所幸最近Plurk終於更新crossdomain,現在Flash已可發佈網路版跟Plurk溝通,趁這個機會寫個簡單的練習:

程式範例
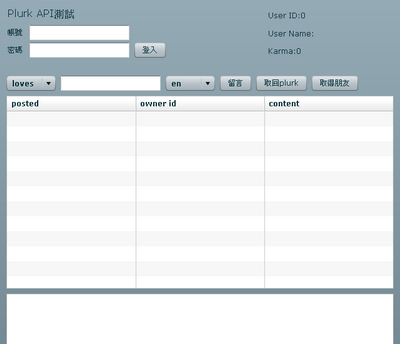
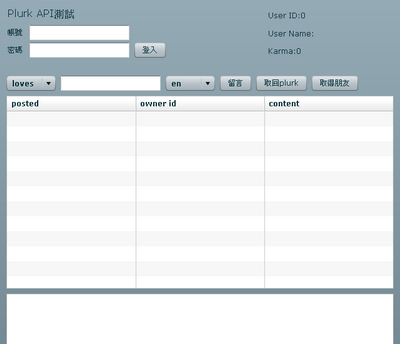
範例測試了Plurk的基礎功能,包括讀取文章及噗文,也能透過API擷取使用者的基本資料(姓名、karma)
由於Plurk還沒有Flash API版本,所以一切的溝通可使用一般網頁的request及respond方式,透過Flash本身的URLLoader讀取遠端本文,使用get傳值並接收JSON資料
程式原始碼下載
Plurk API:http://www.plurk.com/API

程式範例
範例測試了Plurk的基礎功能,包括讀取文章及噗文,也能透過API擷取使用者的基本資料(姓名、karma)
由於Plurk還沒有Flash API版本,所以一切的溝通可使用一般網頁的request及respond方式,透過Flash本身的URLLoader讀取遠端本文,使用get傳值並接收JSON資料
private function plurkGet():void
{
var request:URLRequest = new URLRequest();
request.method = URLRequestMethod.GET;
request.url = PLURL_API_URL + "/Timeline/getPlurks";
var variables:URLVariables = new URLVariables();
variables.api_key = API_KEY;
request.data = variables;
var urlLoader:URLLoader = new URLLoader();
urlLoader.addEventListener(Event.COMPLETE, plurkGetCompleteHandler);
urlLoader.addEventListener(IOErrorEvent.IO_ERROR, plurkErrorHandler);
urlLoader.dataFormat = URLLoaderDataFormat.TEXT;
urlLoader.load(request);
}
private function plurkGetCompleteHandler(event:Event):void
{
var loader:URLLoader = URLLoader(event.currentTarget);
var jsonDecoder:* = new JSONDecoder(String(loader.data));
var obj:Object = jsonDecoder.getValue();
var plurkList:Array = obj.plurks as Array;
userPlurks = new ArrayCollection(plurkList);
showMsg("取回Plurk文章成功");
}
Plurk的溝通很簡單,不過他的登入驗證令人不敢恭維,在寫習慣Facebook API後,就覺得Plurk API實在太危險,任何第三方網站只要有帳號跟密碼就可登入,到底要由誰來確保第三方網站不會搞鬼?這點應該是Plurk要再改進的地方程式原始碼下載
Plurk API:http://www.plurk.com/API
[教學]使用Flash的conditional compiling
條件式編譯(conditional compiling)簡單來說是可透過參數決定程式區段是否要編譯,舉個簡單例子,在程式開發時的debug code,這些code在發佈時用不到,多了只會佔資源,這時就可用條件式編譯做個開關,在發佈時排除程式碼,且這些code也不會編至swf,所以即使反編譯也看不到,算是簡單的防護,重點是在管理專案上很方便。
寫些簡單範例
在Flash使用conditional compiling
首先在要加條件的區段上加入
function showMsg():void
{
CONFIG::TEST
{
trace("test is true");
return;
}
trace("test is false");
}
showMsg();
然後在Flash CS4的發佈設定->Actionscript 3設定->組態常數中加入CONFIG::TEST 這段程式碼的意思為當CONFIG::TEST為true時,執行區段下的程式碼,所以範例的結果為test is true,由於有下return所以後面的程式都不會執行
在Flex下使用conditional compiling
Main.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:applicationComplete>
<![CDATA[
function showMsg():void
{
CONFIG::TEST
{
trace("test is true");
return;
}
trace("test is false");
}
showMsg();
]]>
</mx:applicationComplete>
</mx:Application>
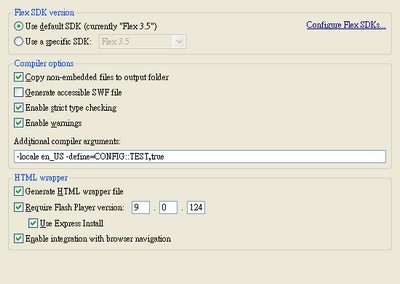
到project Properties ->Flex Compiler中加入參數 -define=CONFIG::TEST,true 輸出結果一樣為test is true
最後反編譯檔案看一下結果,先把CONFIG::TEST設為false,讓區段的程式碼不編譯,用SWF Decompiler觀看反編譯後的結果
public function showMsg() : void
{
trace("test is false");
return;
}// end function
trace("test is true"); 確實沒有被編進去,這樣就能控管專案的程式了。 參考文章:
Flex Help:http://livedocs.adobe.com/flex/3/html/help.html?content=compilers_21.html
Inside RIA:http://www.insideria.com/2009/10/create-cleaner-actionscript-wi.html
訂閱:
意見 (Atom)