條件式編譯(conditional compiling)簡單來說是可透過參數決定程式區段是否要編譯,舉個簡單例子,在程式開發時的debug code,這些code在發佈時用不到,多了只會佔資源,這時就可用條件式編譯做個開關,在發佈時排除程式碼,且這些code也不會編至swf,所以即使反編譯也看不到,算是簡單的防護,重點是在管理專案上很方便。
寫些簡單範例
在Flash使用conditional compiling
首先在要加條件的區段上加入
function showMsg():void
{
CONFIG::TEST
{
trace("test is true");
return;
}
trace("test is false");
}
showMsg();
然後在Flash CS4的發佈設定->Actionscript 3設定->組態常數中加入CONFIG::TEST 這段程式碼的意思為當CONFIG::TEST為true時,執行區段下的程式碼,所以範例的結果為test is true,由於有下return所以後面的程式都不會執行
在Flex下使用conditional compiling
Main.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:applicationComplete>
<![CDATA[
function showMsg():void
{
CONFIG::TEST
{
trace("test is true");
return;
}
trace("test is false");
}
showMsg();
]]>
</mx:applicationComplete>
</mx:Application>
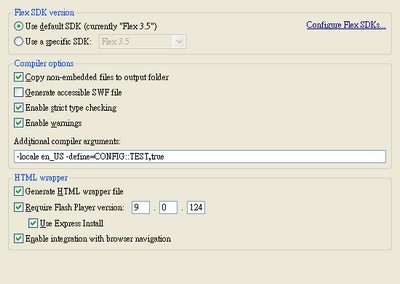
到project Properties ->Flex Compiler中加入參數 -define=CONFIG::TEST,true 輸出結果一樣為test is true
最後反編譯檔案看一下結果,先把CONFIG::TEST設為false,讓區段的程式碼不編譯,用SWF Decompiler觀看反編譯後的結果
public function showMsg() : void
{
trace("test is false");
return;
}// end function
trace("test is true"); 確實沒有被編進去,這樣就能控管專案的程式了。 參考文章:
Flex Help:http://livedocs.adobe.com/flex/3/html/help.html?content=compilers_21.html
Inside RIA:http://www.insideria.com/2009/10/create-cleaner-actionscript-wi.html







0 意見 :: [教學]使用Flash的conditional compiling
張貼留言