最近因為工作的關係,又把FlashDevelop裝起來了,雖然以前只拿來寫AS2,很少用來開發專案,不過裝完後才發現竟然新增了這麼多功能,且Plugin也很多,有許多FlashBuilder沒有的便利功能,雖然還用不習慣(快速鍵又要重背了...),但有機會筆者再介紹幾個不錯的Plugin。
言歸正傳,之前有介紹過在Flex及Flash中使用條件編譯,對條件編譯有疑問的網友,可參考之前寫的"[教學]使用Flash的conditional compiling"一文,這次要介紹的是在FlashDevelop中使用條件編譯,其實很簡單,由於FlashDevelop跟FlashBuilder都是用Flex SDK編譯,所以條件編譯用法也相同,只要下Compile參數即可
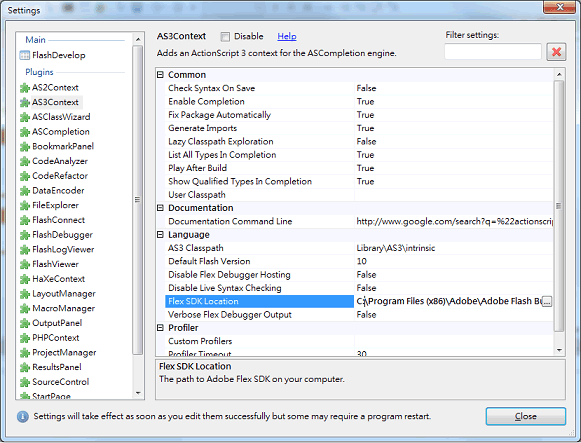
首先要設定FlexSDK
設定完SDK後,所有的AS及Flex專案都會使用該SDK編譯,接下來我們可依專案設定條件編譯
在專案上點右鍵 ─> Properties 及點選Compiler Options標籤,找到Compiler Constants中加入 ${NAME_SPACE}::${KEY},${VALUE}

上例是加了isMobile及useTestData兩個參數,值的話其實不一定要布林,也可設數字或字串,另一種做法是使用config檔,在Load Configuration File欄位可以設定自定義的組態檔,格式如下:
<?xml version="1.0"?>
<flex-config>
<compiler>
<define>
<name>CONFIG::isMobile</name>
<value>true</value>
</define>
<define>
<name>CONFIG::useTestData</name>
<value>true</value>
</define>
</compiler>
</flex-config>
兩種方法的效果都一樣,值得注意的是,FlashDevelop預設已幫我們定義好了CONFIG::debug及CONFIG::release,這也是我覺得FlashDevelop不錯的地方,有些很感心的設計
參考文章:
http://www.flashdevelop.org/wikidocs/index.php?title=AS3_Conditional_Compilation
http://livedocs.adobe.com/flex/3/html/help.html?content=compilers_21.html






0 意見 :: [教學]在FlashDevelop中使用條件編譯
張貼留言